There are a lot of resources out there for development, more precisely web development which gives you a lot of freedom of choice but it's also quite difficult to know which one to use that will suit your learning journey.
Right here I have compiled a list of resources to get started with web development. These are resources I or my acquaintances have used thus I will also be giving you my take on them.
1. FreeCodeCamp
FreeCodeCamp provides a wide range of resources like courses, articles and youtube videos on full stack development, machine learning and artificial intelligence. All of these are free and readily available online.
FreeCodeCamp courses are very structured and come with a lot of exercises and projects. On course completion, you are awarded a certificate!
They also have a very welcoming and friendly forum for newbie developers. if you pose a query on the forum, there is a very high probability that someone on there can help you.
I could go on and on about freeCodeCamp but I'll leave the rest for you to discover.

2. W3Schools
W3Schools is a website that covers practically all aspects of web development. You find tutorials on HTML, CSS, javascript, jquery and so much more. Because W3Schools places emphasis on simplicity, it is very easy to use and very straightforward.
W3Schools comes with a lot of code examples, and exercises and also has an in-built code editor.
This is my go-to site when I am working with HTML or CSS because with W3Schools is very easy to find an HTML tag or CSS property and its practical application without needing to read through long notes.

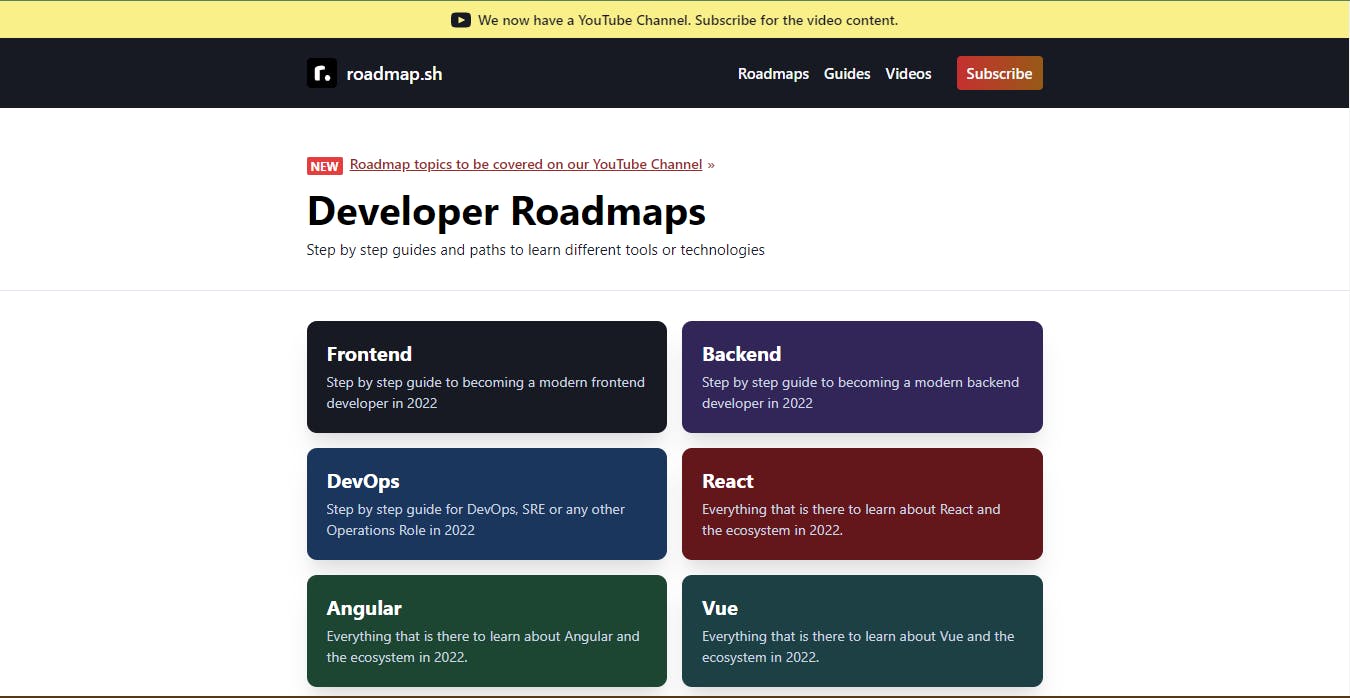
3. Roadmap.sh
As the name implies, roadmap.sh provides you with roadmaps for front-end and back-end development. Also, depending on what language/framework you wish to work with you may find a roadmap.
Isn't this wonderful!
Right now I am using the front-end roadmap which I made a copy of. Each time I am done with an aspect, I mark it on the roadmap as done.
If you are starting out with web development and have no idea which roadmap suits you, roadmap.sh is definitely the resource you need.

4. Odin project
The Odin project is a free resource for full-stack developers interested in Ruby and javascript. This is a very structured curriculum created by an open-source community for developers. The notes are detailed and come with a series of questions and projects to test the knowledge of the learner.
The Odin project web development curriculum includes courses on HTML, CSS, JavaScript, databases, Git, Node.js, and Ruby/Ruby on Rails and also offers courses on getting hired and preparing for interviews.
I have never used this resource but some of my friends have and they are very satisfied with it. They always seem to be working on extremely cool projects which make me want to join them too!

5. Github
GitHub is a cloud-based platform where developers store and collaborate on projects as well as track and control changes on it.

There are a lot of interesting, open-source projects on Github.
Some of them are complete courses or tutorials just like this one 👇

Web-Dev-For-Beginners, a 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics offered by Azure Cloud Advocates at Microsoft.
Some of these projects are simply a list of compiled resources which may be of help to you. For example, you can find a project that is a compilation of resources with respect to programming, web development, and data science. I even found one for anime and films!
Final thoughts
For a newbie, starting out with development can be very overwhelming. There are a lot of subdomains in development, a lot to learn about the web and a lot of languages and technologies.
If you are just starting out, I'll advise you to
- Do a lot of research on the domain such that you know most of the possibilities that are open to you.
- Find yourself a roadmap or build one for yourself
- Hunt for online resources, try them out and find out which are most suitable for you.
This is the end of this article! Thanks for reading.
I would like to hear from you. Tell me, what other resources do you advise for newbie web developers?

