Build a cat gallery application - Part 2
Login and Sign-up pages of the cat gallery application
Hey there! 👋 In Build a cat gallery application-Part 1, I introduced my cat😺gallery application project and the features I would like to put in place. One of these features was the possibility for the user to sign up and/or login into the application.
Having a login and sign-up page for the app is very important to me because I want the app to look like other applications on the market plus it is a great way to practice HTML, CSS and javascript on forms.
In this article, I will be documenting how I created the login and sign-up pages for the application. So let's code!🚀
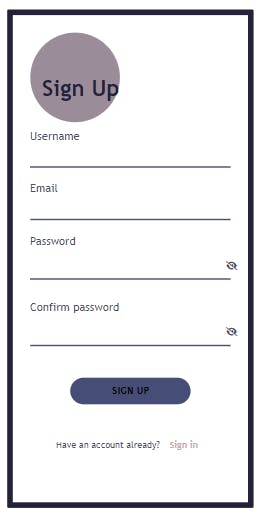
Sign-up page
The sign-up page is the page where the user registers for an account and gains access to the system. I decided that to sign up, the user will need to provide the following information:
- A username
- An email
- A password
- And then they will confirm the password by retyping it in the confirmation password field
Here is a pic of what the sign-up page looks like at the time I am writing this article😎:

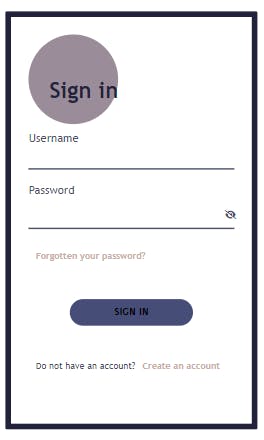
Login page
If the user has already created an account, then they have to sign in to access the app.
For this application, the user will enter their username and its associated password
This is what the page looks like:

Let's build! 🚀
Notice that the pages are similar both in their structure and styling.
This is what the body of my sign-up.html file looks like 👇:
<!--Comment: Sign-up .........-->
<body>
<main>
<h1>Sign Up</h1>
<form action="" id="sign-up-form" class="app-form">
<div class="contain-input">
<label for="user-name">Username </label>
<input type="text" name="user-name" id="user-name" />
</div>
<div class="contain-input">
<label for="email"> Email </label>
<input type="email" name="email" id="email" />
</div>
<div class="contain-input">
<label for="password">Password </label>
<div class="add-icons">
<input type="password" name="password" id="password" />
<i class="fa-solid fa-eye-slash login-icons"></i>
</div>
</div>
<div class="contain-input">
<label for="confirm-password">Confirm password </label>
<div class="add-icons">
<input
type="password"
name="confirm-password"
id="confirm-password"
/>
<i class="fa-solid fa-eye-slash login-icons"></i>
</div>
</div>
<button type="submit" class="btn">Sign up</button>
</form>
<p class="account">
Have an account already? <a href="./sign-in.html">Sign in</a>
</p>
</main>
</body>
The login page has a similar structure just that I made the following modifications:
- Deleted the
contain-inputdiv containing theemailinput and that containing theconfirm passwordinput.- Modified the headings and button
- Added the
forgotten password?link
Here, we go 👇
<!--Comment: Login .........-->
<body>
<main>
<h1>Sign in</h1>
<form action="" id="sign-in-form" class="app-form">
<div class="contain-input">
<label for="user-name">Username </label>
<input type="text" name="user-name" id="user-name" />
</div>
<div class="contain-input">
<label for="password">Password </label>
<div class="add-icons">
<input type="password" name="password" id="password" />
<i class="fa-solid fa-eye-slash login-icons"></i>
</div>
</div>
<a href="#" id="forgot-passwd">Forgotten your password?</a>
<button type="submit" class="btn">Sign in</button>
</form>
<p class="account">
Do not have an account?<a href="./sign-up.html">Create an account</a>
</p>
</main>
</body>
Then came the styling, In part 1 of this article, I said I was not going to add any styling but...😭I couldn't resist. Though I am no designer, I love the look and feel of my forms...😅at least for now, I may want to change it later on.
This is what my stylesheet looks like 👇 PS it is extremely long...
*{
box-sizing: border-box;
padding: 0;
margin: 0;
--color-1: #4a4e69;
--color-2: #22223b;
--color-3: #9a8c98;
--color-4: #c9ada7;
}
body{
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
color: var(--color-1);
background-color: #fff;
}
/* ...................................... */
/* The sign in and sign up pages............ */
main{
min-height: 70vh;
max-width: 90vw;
margin: auto;
padding: 25px;
border-radius: 2px;
border: 8px solid var(--color-2);
}
h1{
text-align: right;
background-color: var(--color-3);
color: var(--color-2);
border-radius: 50%;
height: 8rem;
aspect-ratio: 1;
line-height: 10rem;
}
/* the forms ................................ */
.app-form{
display: flex;
flex-direction: column;
}
.app-form div{
margin: 10px 0;
}
label{
color: var(--color-1);
}
input[type=text], input[type=password], input[type=email]{
background-color: transparent;
color: #000;
padding: 8px;
border: none;
border-bottom: 2px solid var(--color-1);
outline: none;
font-size: 16px;
width: 100%;
max-width: 100%;
}
.btn{
padding: 10px;
margin-top: 20px;
border-radius: 20px;
border: 1px solid transparent;
background-color: #464D77;
font-weight: 600;
font-family: 'Lucida Sans', 'Lucida Sans Regular', Verdana, sans-serif;
font-size: 0.8em;
text-transform: uppercase;
max-width: 60%;
min-width: 60%;
margin: 25px auto auto auto;
}
.btn:active, .btn:hover{
background-color: #8a477c;
}
#forgot-passwd, .account, .account a{
padding: 10px;
font-size: small;
text-decoration: none;
}
#forgot-passwd, .account a{
color: var(--color-4);
font-weight: 900;
}
#forgot-passwd{
margin: 0 0 20px 0;
}
.account{
padding: 10px;
margin: 40px 0;
text-align: center;
}
.add-icons{
display: flex;
position: relative;
}
.login-icons{
font-size: 0.8rem;
position: absolute;
left: 280px;
top: 10px;
}
/* ........................................... */
My major challenges 🤕
I faced three major challenges while creating these pages. Which were:
Alignment
From the start, these forms were not structured the way they are now. for example:
Instead of this:
1.
<div class="contain-input">
<label for="user-name">Username </label>
<input type="text" name="user-name" id="user-name" />
</div>
I had this 👇
2.
label for="user-name">
Username <input type="text" name="user-name" id="user-name" />
</label>
I am not even sure this was correct but the consequence was that my inputs were not aligned.
Styling
Though it doesn't look like it, I lost plenty of time on styling these forms. I was too indecisive, changing from one colour/font to another. 🤦♀️And I finally settled down to picking a colour palette on Coolors and then distributing the colours to the elements of the forms as I deemed fit.
CSS shortcuts
This was not a challenge but more of a remark. My CSS is extremely long and I know there are ways of shortening this by using shortcuts and also removing the CSS which is not used. When I learn more about CSS shortcuts, I will go refactor the CSS.
You've come to the end of this article🥳
Thanks for reading this little me's project journal. I appreciate you for this. If you have any reviews or comments, please share them in the comment section. I am new to writing and it still seems quite overwhelming for me 🙈 but I will learn from my mistakes.

