Hello there, 🤗 Welcome to the third article I wrote for the 4articles4weeks writeathon by Hashnode. This time we are going to discover a game I call Wordbie; this game is a word game created with HTML, CSS and simple JavaScript. Also, you will get to know why I decided to build it, what I learned from it, and some useful resources I used.
The game!
Let's talk a bit about the game and understand how it works.

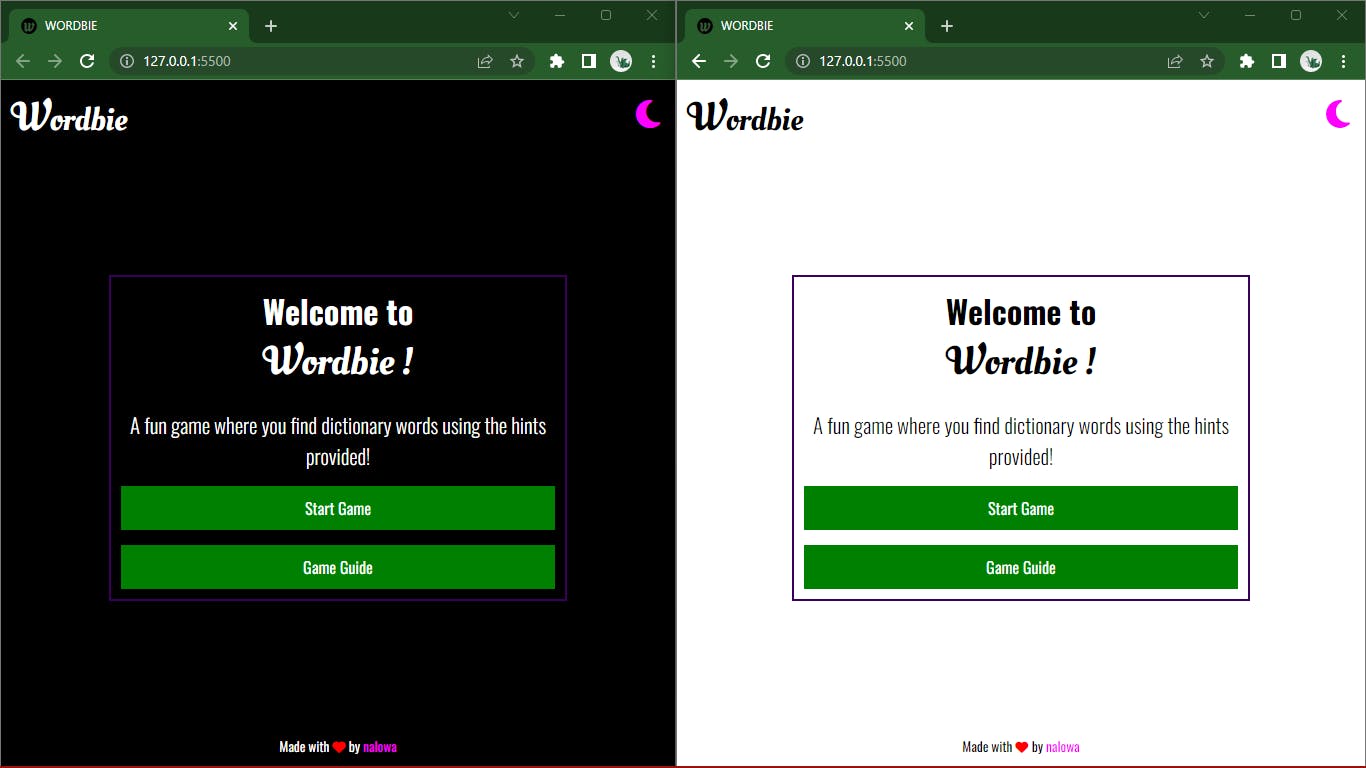
Entry page of the game in dark and light mode
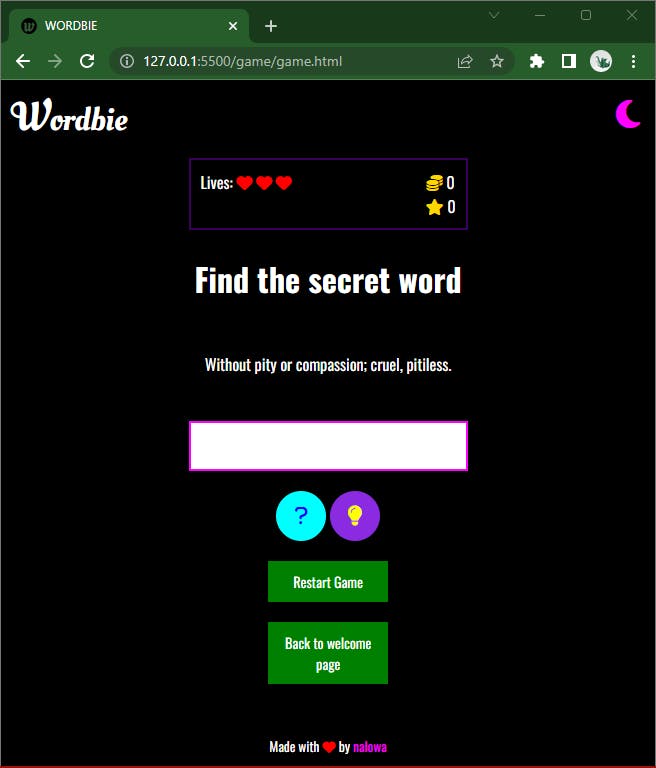
The goal of the game is to guess a word based on the dictionary definition of that word!

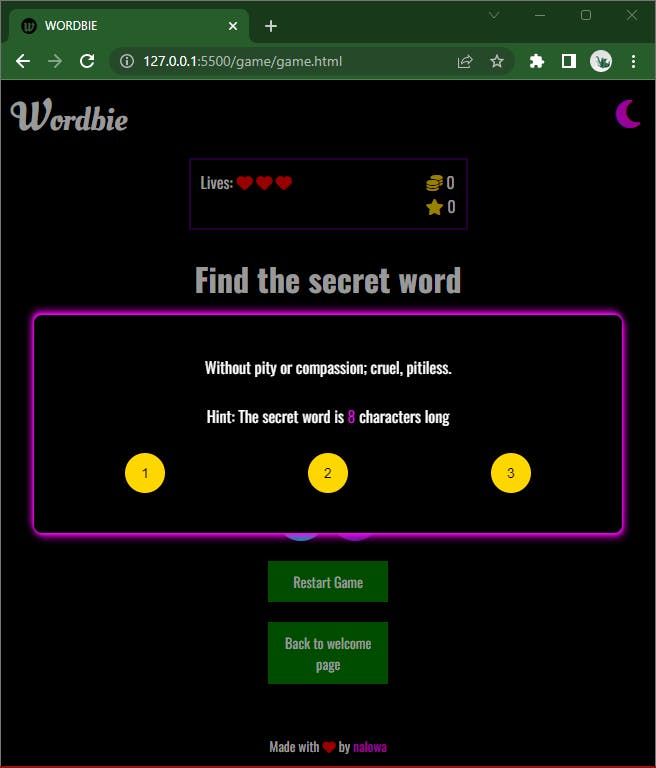
Apart from that definition of the word, the game gives you 03 hints!

The player has three lives and every time they fail to find the right word, they lose a life. If all the lives are lost, it is GAME OVER!
Also, all the words and definitions used in this game are generated randomly from an API.
What do you think about the game? Are you interested in playing it? Find wordbie here.
Why I decided to build this game
This game is one of my first personal projects from when I started my web development journey. I started the game but couldn't finish because I was quite occupied with school and I kind of put a pause on my journey.
Last month I was scrolling through my GitHub repositories and found the project lying there, lonely😭. This brought me back a lot of memories and I just decided I was going to finish it.
Before, this game was not as it is now because version 1 of the game was basically a word guesser game without the hints and definitions. Even the user interface at that time was different.
Finishing this game is actually to test how far I've gone with JavaScript and also have a beginner intro to API.
What I learnt from building the game
1. Revised the DOM (Document Object Model)
With this game, I was able to revise the DOM again! Knowing how to use the DOM might seem quite easy but it is always important to revise it, learn new techniques for applying it and also know how to manipulate it to have the effect you want.
2. Beginner intro to API
Before this project, I had never actually worked with an API nor did I understand what APIs were and their use. I made a lot of research on the internet to have a better understanding of APIs. Now, when people are talking about an API, I kind of have a general idea of what it is and probably why they are using it.
Resources I used for the game
My main goal for this project was to have a taste of APIs. Here, I will be sharing some articles I read with respect to that.
- Basics of API by Postman
- How to use APIs by Alex Husar for FreeCodeCamp
- How to connect to an API with javascript by Tania Rascia. This was my personal fav😍
Also if you are interested to use the word API I used for generating the words and their definitions:
- Free dictionary API. It is free and doesn't need you to set up a user account.
Below are the links to the live game and its Github repository. Do check them out.
Conclusion
Working on this project makes me realize how far I have gone in learning javascript compared to when I first started which is good and pushes me to move forward🚀. Also, I had an Avant-gout to APIs and I am very excited to use it in my future projects.
This project falls among my fav projects and I had a lot of fun working on it!
Are there any projects you are currently working on or that you have finished that mean a lot to you or your learning journey? Tell me about it!